

각 템플릿을 다운받아 조합하면 업무화면이 간단하게 제작됩니다. 적용하기 방법을 읽어보고 SBUx로 제작되는 업무화면을 경험해보세요.

업무화면 제작을 위해 [새폴더]를 생성해주세요!
하나의 폴더안에 다운받은 파일들을 모두 넣어줍니다.

[컬러테마] 탭에서 원하는 컬러테마를 선택하여 파일을 다운받아주세요.
업무화면의 전체적인 스타일을 나타내는 css와
SBUx 컴포넌트 테마를 표현하는 css가 함께 다운로드됩니다.

[레이아웃] 탭에서 원하는 레이아웃을 선택하여 파일을 다운받아주세요.
Header/Left/Right 구조가 다양한 배열로 제공됩니다. html 파일이 다운로드됩니다.

[업무영역] or [대시보드] 탭에서 원하는 업무화면을 선택하여 파일을 다운받아주세요.
메인 컨텐츠 영역에 위치 할 화면으로 한개의 html만 다운로드 합니다.

다운받은 소스 파일들을 코드 편집기를 열어 컨텐츠를 조합해주세요.
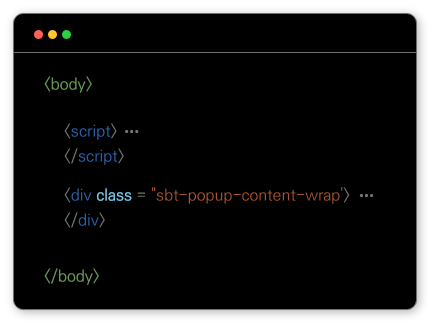
[업무영역] html 파일에서 body 안에 위치한 코드를 전부 복사합니다.
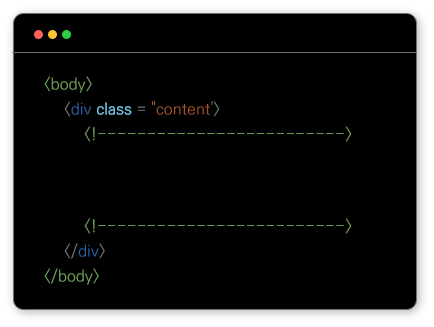
[레이아웃] html 파일에서 비어있는 content 영역에 복사한 [업무영역] body 코드를 전부 붙여넣습니다.

업무영역.html

레이아웃.html

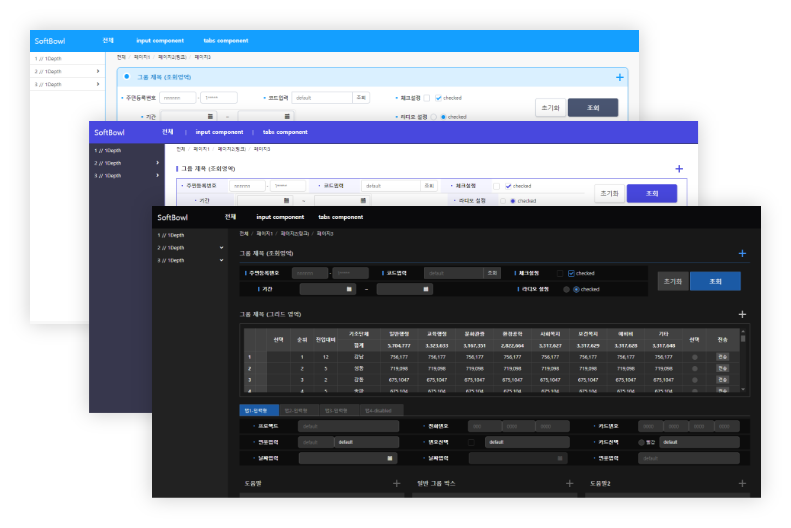
SBUx 템플릿으로 컬러테마와 업무화면을 조합하여
다양한 SBUx만의 업무화면들을 만나보세요!